
當(dāng)您在社交媒體(例如 Facebook 或 Pinterest)上共享指向您的在線商店的鏈接時,您可以在文章中顯示縮略圖。
對于 Shopify 中的所有免費(fèi)模板,當(dāng)您將鏈接從在線商店發(fā)布到社交媒體時,會顯示該頁面的配圖。以下頁面類型具有配圖:
產(chǎn)品頁面 產(chǎn)品系列頁面 博客文章對于沒有配圖的頁面(例如您的主頁或“關(guān)于我們”頁面),系統(tǒng)則會顯示在線商店的社交分享圖片。
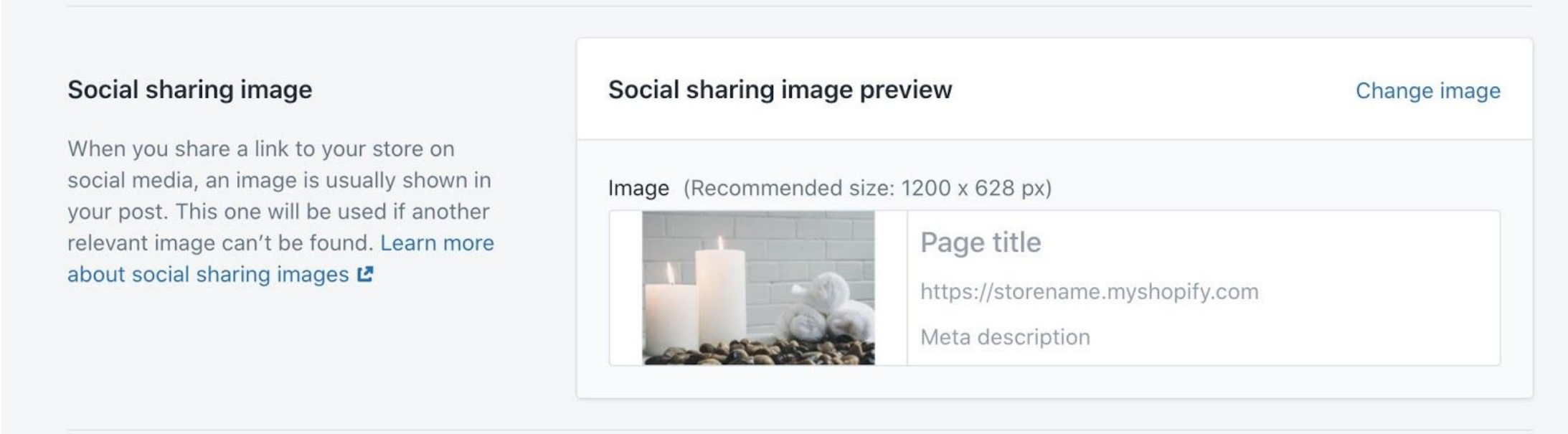
在商店的在線商店偏好設(shè)置中,您可以添加一張默認(rèn)圖片,以便在找不到頁面配圖時使用。

步驟:
在 Shopify 后臺中,點擊在線商店。
點擊偏好設(shè)置。
找到 社交分享圖片 部分。
若要上傳新圖片,請點擊 添加圖片。若要更改現(xiàn)有圖片,請點擊 編輯 > 更改圖片。
從計算機(jī)中選擇要在社交媒體上顯示的圖片。
點擊保存。
當(dāng)您發(fā)布到社交媒體時,頁面標(biāo)題和描述通常會與圖片一起顯示。詳細(xì)了解如何編輯頁面標(biāo)題和元描述。
如果未手動上傳社交分享圖片,則 Shopify 會使用添加到您的模板中的圖片作為備用圖片。Shopify 可能會使用以下一個模板設(shè)置的值:
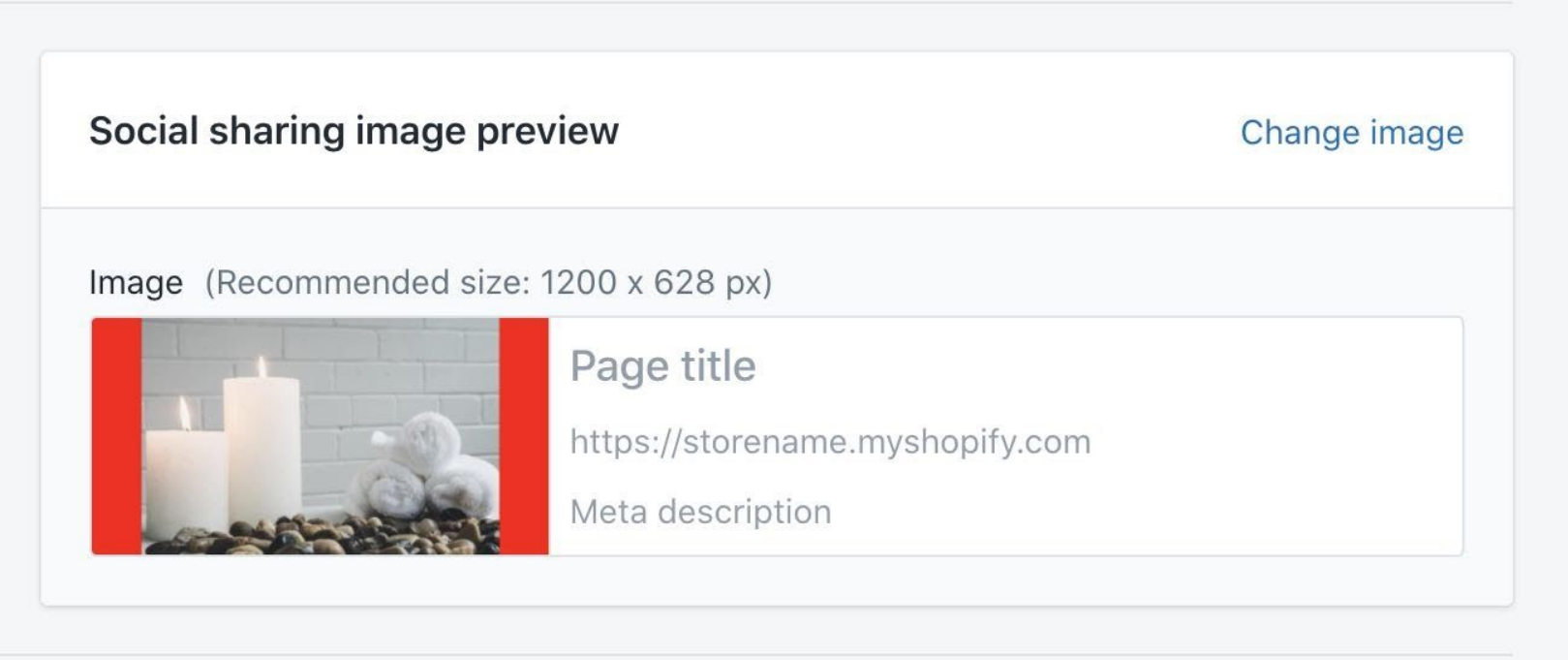
標(biāo)頭 > logo(首選) 模板設(shè)置 > 結(jié)賬 > logo如果 logo 尺寸不符合推薦尺寸或具有透明背景,Shopify 便會使用模板設(shè)置 > 顏色 > 背景中的顏色來填充該區(qū)域。如果此設(shè)置不可用,Shopify 便會使用模板設(shè)置 > 結(jié)賬 > 主要內(nèi)容區(qū)域 > 背景色來執(zhí)行此操作。下面的圖片說明了如何填充背景色:

預(yù)覽圖片
Shopify 的免費(fèi)模板使用 Open Graph 標(biāo)記向社交媒體平臺提供有關(guān)您的網(wǎng)站的信息。Open Graph 用于 Facebook、LinkedIn、Pinterest 和其他服務(wù)。您可以使用 Twitter 的 Card Validator,F(xiàn)acebook 的 Crawler 和 LinkedIn 的 Post Inspector 等工具預(yù)覽某些平臺上的社交圖片。
Facebook 在檢查更新前會將圖片存儲幾天。如果您更改了社交媒體圖片,請使用 Facebook 共享調(diào)試程序刷新為頁面鏈接保存的信息。