
2021-02-20 10:23

在 使用 shopify 的一些主題過程中,總有不如意的地方,所以就需要我們程序員敲敲代碼了,本篇講的是shopify 產(chǎn)品詳情頁的開發(fā) 之 結(jié)構(gòu)布局,建議同行們?cè)诒镜亻_發(fā),本地開發(fā)shopify部署可以看 Shopify 配置本地開發(fā)教程 最詳細(xì)詳解

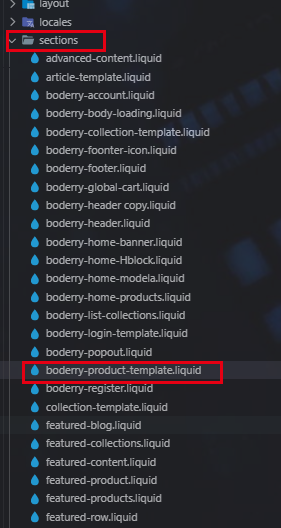
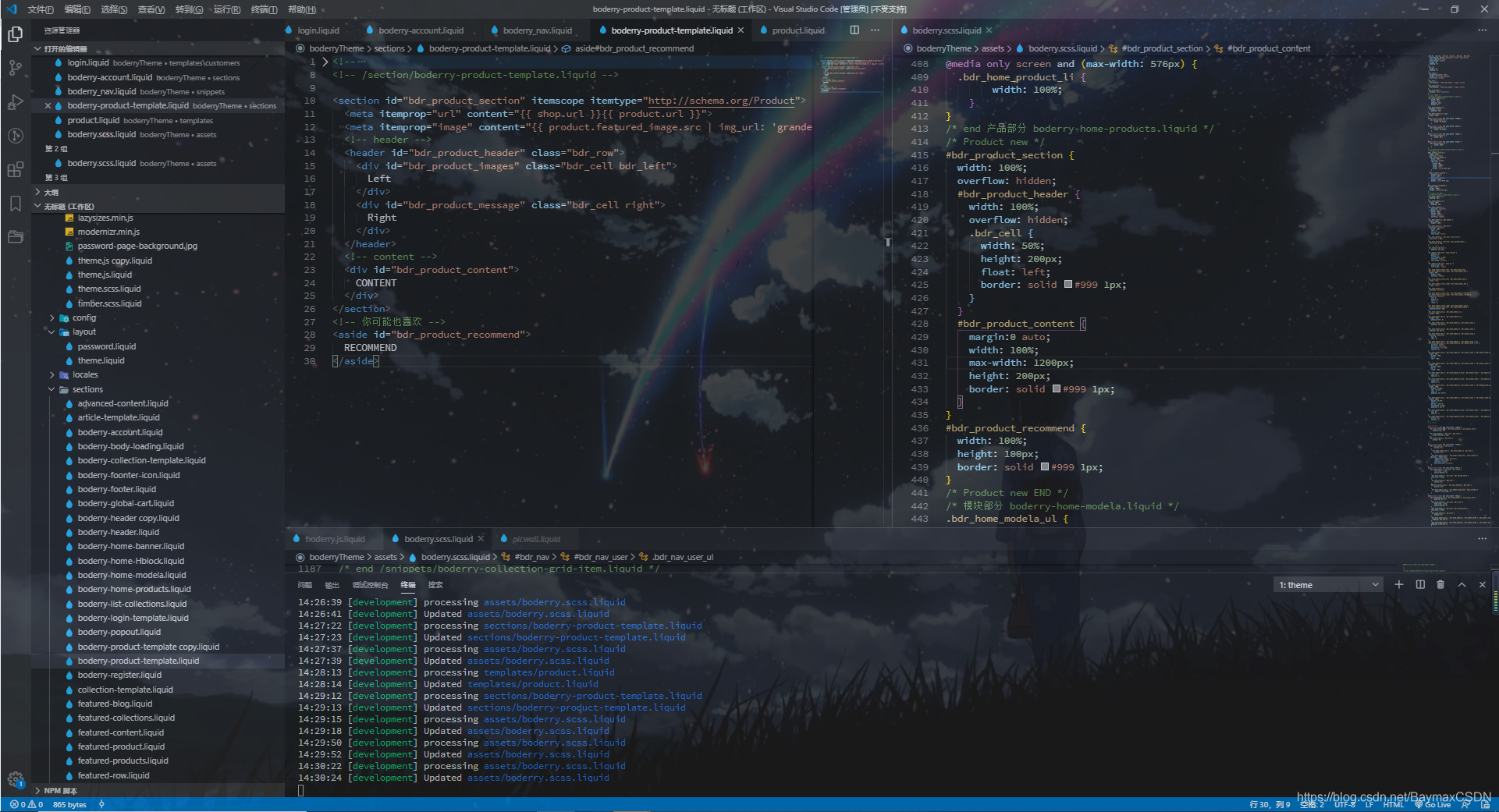
1、在 section 文件夾 下面創(chuàng)建自己的 產(chǎn)品詳情頁的section,如 boderry-product-template.liquid,一般我們可以給自己創(chuàng)建的文件加上前綴 如我加的前綴是 boderry  2、在 /templates/product.liquid 修改原先的 section 指向
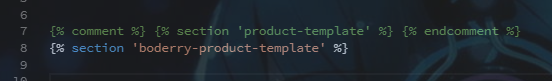
2、在 /templates/product.liquid 修改原先的 section 指向  到這里我們就可以編寫我們的產(chǎn)品詳情頁了
到這里我們就可以編寫我們的產(chǎn)品詳情頁了

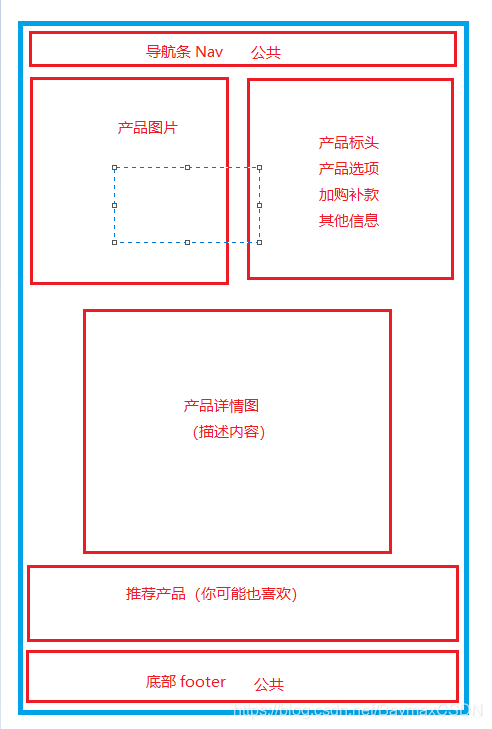
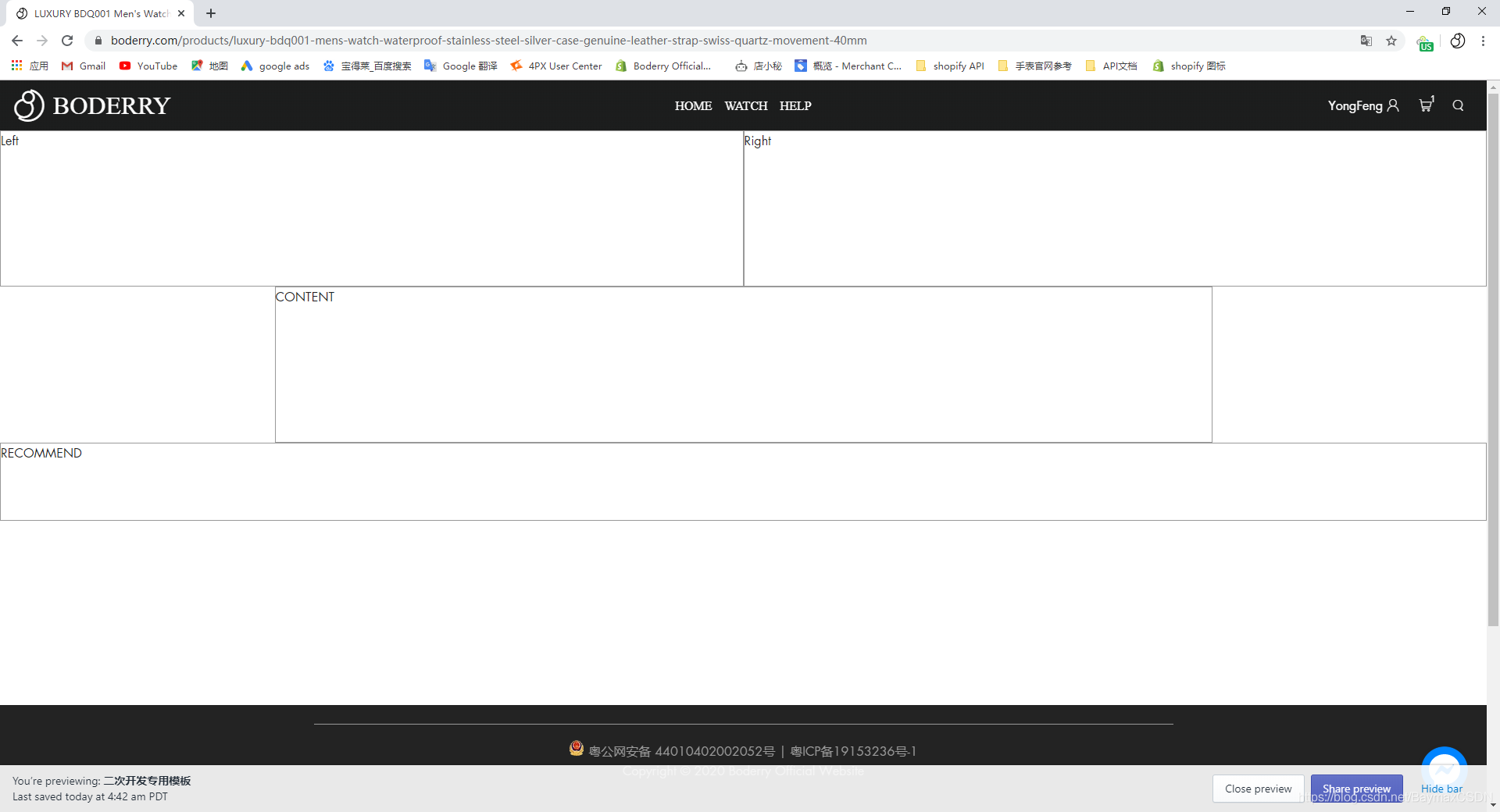
 對(duì)于這基礎(chǔ)的結(jié)構(gòu)布局代碼編寫我就不說了,大伙估計(jì)比我還熟悉這布局,對(duì)于前端人員來說,我們更重要的是獲取數(shù)據(jù)和利用數(shù)據(jù) 下一步我們將進(jìn)入 圖片展示區(qū)域的開發(fā)
對(duì)于這基礎(chǔ)的結(jié)構(gòu)布局代碼編寫我就不說了,大伙估計(jì)比我還熟悉這布局,對(duì)于前端人員來說,我們更重要的是獲取數(shù)據(jù)和利用數(shù)據(jù) 下一步我們將進(jìn)入 圖片展示區(qū)域的開發(fā)
(來源:baymax)
以上內(nèi)容屬作者個(gè)人觀點(diǎn),不代表雨果跨境立場!本文經(jīng)原作者授權(quán)轉(zhuǎn)載,轉(zhuǎn)載需經(jīng)原作者授權(quán)同意。
(來源:baymax)




