


排版風(fēng)格和排版水平對于亞馬遜Listing的運(yùn)營至關(guān)重要。雖說亞馬遜以產(chǎn)品為王,但如果消費(fèi)者打開的是一篇毫無美感的排版,視覺體驗(yàn)不舒服,獲取不到吸引他的賣點(diǎn),轉(zhuǎn)化率將大大降低!
沒使用HTML代碼的賣家,產(chǎn)品描述的顯示

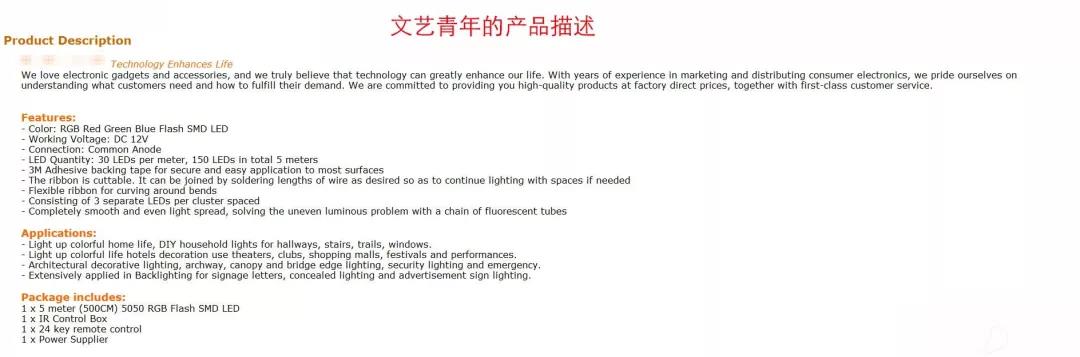
使用了HTML代碼的賣家,產(chǎn)品描述的顯示

差距辣么多~~~ 廢話不多說,干貨在此——
1. 換行 <br>
第一行內(nèi)容
<br>
第二行內(nèi)容
<br>
第三行內(nèi)容
2. 加粗 <b> </b>
<b>
需要加粗的內(nèi)容 </b>
3. 文字大小
<p>
需要設(shè)置文字大小的內(nèi)容 </p>
通過改變10px來改變字體大小,如:14px就比10px字體顯示大
4.文字顏色<p style="color:#fff000"> 需要設(shè)置文字顏色的內(nèi)容 </p >具體顏色的HTML代碼請參照這個鏈接:http://www.w3school.com.cn/tags/html_ref_colornames.asp
通過改變替換 #fff000 代碼來改變文字顏色
5.文字斜體<p style="font-style:italic"> 需要設(shè)置文字斜體的內(nèi)容 </p>
6.文字下劃線代碼<p style="text-decoration:underline"> 需要設(shè)置文字下劃線的內(nèi)容 </p >
7.文字刪除線代碼<p style="text-decoration:line-through"> 需要設(shè)置文字刪除線的內(nèi)容 </p >
以上內(nèi)容屬作者個人觀點(diǎn),不代表雨果網(wǎng)立場!如有侵權(quán),請聯(lián)系我們。
更多亞馬遜listing優(yōu)化技巧詳見:亞馬遜listing專欄
(來源:創(chuàng)藍(lán)Larry)



